HTML Tutorial – Editors
What Is The Best HTML Editor
HTML web pages are very easy to work with, all you need is a text editor. There are many professional web development editors you can use, but we highly recommend you to start with a simple text editor like Notepad (Windows) or TextEdit (MacOS).
How to Create Website With Text Editor
Follow the 4 steps below to create your first web page with a text editor.
Open The Text Editor of Your Choice
If you are a Windows user, open Notepad. If you are on MacOS, then open TextEdit.
Write Your First HTML
Type or copy the following HTML into the text editor.
<!DOCTYPE html>
<html>
<body>
<h1>My First HTML Web Page!</h1>
</body>
</html>
Save Text File HTML Page
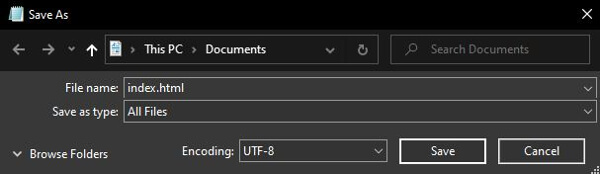
Save the html file onto your computer. You can save it as .html or .htm.

Open HTML File With a Browser
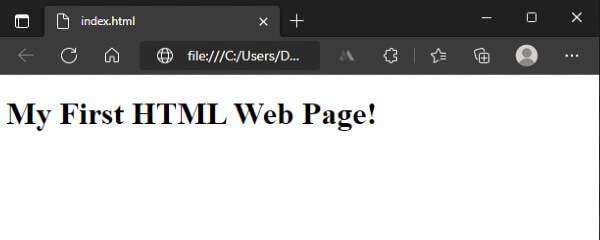
You can view HTML page with any browser you like. Right click on the saved HTML file and choose Open With, select any browser you want to use to view the HTML page. You should see something similar to the following:

How to Learn HTML Using Online HTML Editor
Our free online HTML editor allows you to edit HTML code and see the result in the same browser window. This is the best tool to learn HTML as a beginner, you will be able to write and test your HTML code faster.
<!DOCTYPE html>
<html>
<body>
<h1>Hello World!</h1>
</body>
</html>