
Gutenberg editor is a modern block editor for WordPress and its goal is to modernize editing experience on WordPress. Gutenberg editor allows you to create unique layout without the help of fancy page builder plugins. It is also the default editor since WordPress version 5.0
But Gutenberg is not for everyone, many people prefer the simplicity of the classic editor. In this tutorial, we will show you how to disable the Gutenberg editor and keep the classic editor as the default for your WordPress sites.
Method 1 – Disable Gutenberg Editor With Classic Editor Plugin
The easiest way to remove Gutenberg editor is to use a plugin.
Install and activate the Classic Editor plugin. Upon activation, this plugin will automatically disable Gutenberg and enable the classic editor.
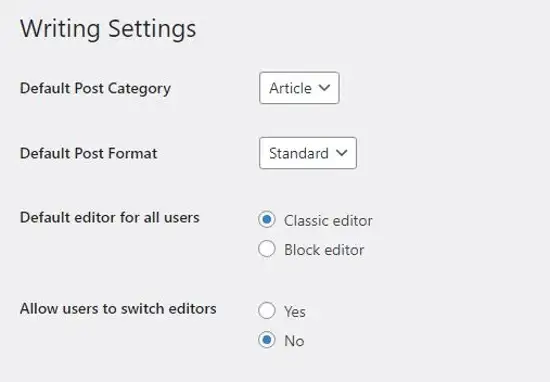
This plugin also supports classic and Gutenberg editors at the same time. You can go to Settings >> Writing in your WordPress admin dashboard, you show see the following options:

This will allow you to have the flexibility of switching between both editors at any time.
Method 2 – How to Disable Gutenberg Editor Without Plugin
If you are like me and want to keep the number of installed plugins to a minimum, then this is the best method for you.
All you need to do is copy the following code into your functions.php file and you will be back to using classic editor in no time.
add_filter( 'use_block_editor_for_post', '__return_false' );
If you decided to use classic editor, then there is no need to load the Gutenberg block library CSS file. To remove Gutenberg CSS file, copy the following code into functions.php
function whatabouthtml_remove_block_library_css(){
wp_dequeue_style( 'wp-block-library' );
}
add_action( 'wp_enqueue_scripts', 'whatabouthtml_remove_block_library_css' );
There are other ways to disable the Gutenberg editor, but the above methods are the easiest. We hope this tutorial helped you keep the classic editor in WordPress.